目次
M5 AtomS3 の概要
M5 AtomS3は、Wi-Fi内蔵の最新ESPマイコンESP32-S3と、0.85インチLCDを搭載した小型の端末です。LCDの裏側にタクト・スイッチを内蔵しているので、画面を指で押し込むことで、ボタン操作が可能です。
下図は、LCDを押すたびに、スイッチをON/OFF操作するサンプル・プログラムex02_swの実行例です。

Arduino IDE のバージョン
下記を参考にArduino IDE用の開発環境をセットアップします。サイトは英語で書かれていますが、スクリーンショットで操作方法が示されているので、インストールそのものは簡単です。
Arduino IDEセットアップ方法(M5Stack社)
https://docs.m5stack.com/en/quick_start/atoms3/arduino
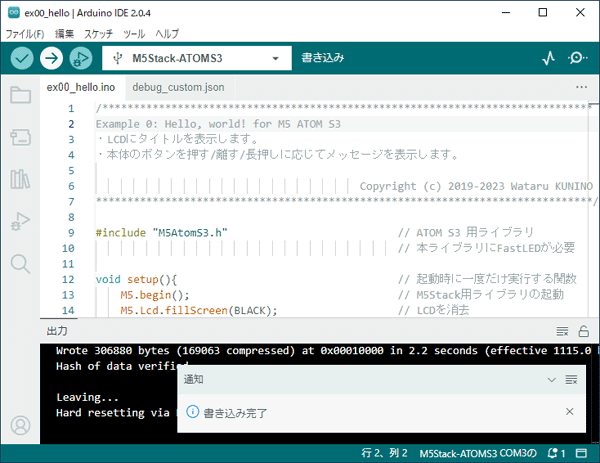
インストールの前に、Arduino IDEのバージョンに注意が必要です。執筆時点で、1.8と2.0の2種類があり、2.0の方が多機能です。下図のように見た目が違いますが、2.0の操作方法は1.8を継承しているので、ほぼ同じです。

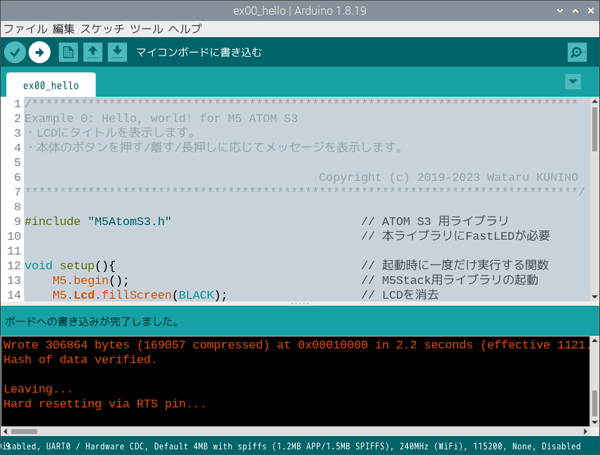
しかし、バージョン2.0の動作速度は遅く、快適に使用するには最新のPCが必要です。また、動作も不安定です。さらに、USBシリアルのポートを、毎回、設定する必要がありました。いまのところ下図のバージョン1.8のほうが無難です。

なお、紹介するサンプル・プログラムについては、バージョン1.8.19と、2.0.4で動作確認しました。
サンプル集 atom_s3
ボクが作成したサンプル・プログラム集は、下記に保存しました。
AtomS3用サンプル・プログラム集:
https://github.com/bokunimowakaru/m5/tree/master/atom_s3
AtomS3用サンプル・プログラム情報ページ:
https://git.bokunimo.com/m5/atom_s3/
| フォルダ名 | 内容 |
|---|---|
| ex00_hello | Arduino IDE インストール後の動作確認用プログラム |
| ex01_led | LED制御用プログラム。HTTPサーバ機能によりブラウザから制御可能 |
| ex02_sw | 押しボタンの送信プログラム。ex01_ledのLEDの制御やLINEへの送信が可能 |
| ex03_lum | 照度センサの送信プログラム。照度値をクラウド(Ambient)に送信しグラフ化が可能 |
| ex05_hum | 温度+湿度センサの送信プログラム。家じゅうの部屋に設置すれば居住環境の監視が可能 |
AtomS3 への書き込み方法
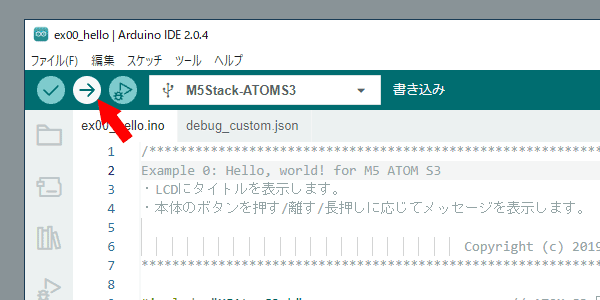
M5 AtomS3 を書き込みモードに設定するには、PCのUSBポートにM5 AtomS3 を接続した状態で、M5 AtomS3 本体の側面にある「電源・リセットボタン」を3秒以上、長押しします。次に、Arduino IDEの「シリアルポート」(もしくは「ポート」)でAtomS3 のポートを選択し、右矢印アイコンの書き込みボタン「→」をクリックしてください。

書き込み完了後に、「電源・リセットボタン」を押すとプログラムが動作します。
下図は、ex00_hello.inoを実行したときの一例です。画面を指で押し込むたびに、メッセージが表示されます。

なお、以降のプログラムを書き込む際は、事前にWi-Fiなどの通信に関する設定が必要です(プログラムの内容を参照)。
ex01_led LED制御
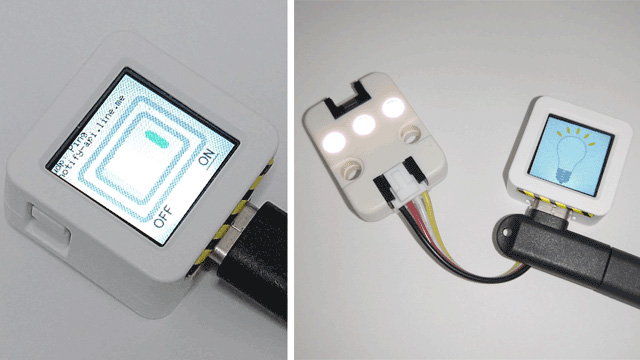
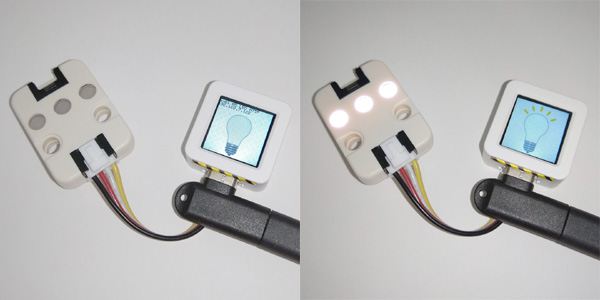
画面を指で押し込むたびに、RGB LED ユニットのLEDを、点灯/消灯制御するサンプルです。画面上の電球の画像の点灯/消灯を切り替え表示するので、RGB LED ユニットが無くても、動作確認ができます。
また、HTTPサーバを内蔵しているので、PCのブラウザや、LAN内の別のM5 AtomS3 から制御することも出来ます。

ex02_sw 押しボタン
前述のLEDに対応したワイヤレス押しボタンです。ボタンを押すたびに、ワイヤレスでLEDの点灯/消灯を制御することが出来ます。また、スマホのLINEアプリに通知することも出来ます。

ex03_lum 照度センサ
M5Stack純正の DLIGHTハット を取り付けた照度センサです。接続には、 ATOM-HAT (ATOM-MATE に付属)が必要です。

ex05_hum 温湿度センサ
M5Stack純正の ENV II ハットまたは ENV III ハットを取り付けた温湿度センサです。ATOM-HAT経由で接続しました。
LCD上には疑似的な温度指数 WBGT をメータ表示します。

BMP画像の変換方法
AtomS3用ライブラリ「M5AtomS3」の執筆時点のバージョン0.0.2では、JPEG形式や、BMPファイルの直接入力に対応していませんでした。このため、128×128のBMP形式のビットマップ画像を、M5 AtomS3 で利用可能な形式に変換して、使用しました。
変換用に作成したプログラムは、下記に保存しました。
画像変換ツール:
https://github.com/bokunimowakaru/m5/blob/master/tools/bmp2header.py
Pythonが動作する環境で、BMPファイルを引数で渡すと、拡張子.hのヘッダ・ファイルを出力します。
pi@raspberry:~/m5/tools $ python3 bmp2header.py *.bmp
bmp2header.py
input filename = off.bmp
output filename = off_bmp.h
~表示省略~
Format type : BM
File size : 49208 [byte] , len = 49208
Header size : 54 [byte]
Width : 128 [px]
Height : 128 [px]
Total pixels : 16384
Color : 24 [bit]
Done
input filename = on.bmp
output filename = on_bmp.h
~表示省略~
Format type : BM
File size : 49208 [byte] , len = 49208
Header size : 54 [byte]
Width : 128 [px]
Height : 128 [px]
Total pixels : 16384
Color : 24 [bit]
Done
pi@raspberry:~/m5/tools $なお、プログラム bmp2header.py では、BMPファイル内のヘッダ情報から色数を確認し、24ビットのときに16ビットに変換し、また画像データのY軸を反転する処理を行っています。
プログラムの内容
設定方法やプログラムの内容、使い方については、メイン・プログラムである「サンプル名+.ino」のソースコードに記載したコメント等をご覧ください。
本ブログは、サンプルの内容紹介のみです。AtomS3 ではありませんが、M5Stack Core用のプログラムの使い方や内容を解説している「エレキジャックIoT No.8 p.29~p.58」を合わせてお読みいただくと、理解を深めることができるでしょう。
エレキジャックIoT No.8
p.29~p.58
小型ディスプレイ付きマイコン M5Stack で始める!
サンプルで試して学ぶプログラミング超入門
|
※AtomS3 では無いが M5Stack Core用の 類似のプログラムの 使い方や内容を解説 |
ボクにもわかる M5Stack のブログ
by bokunimo.net