目次
今回、解決した現象
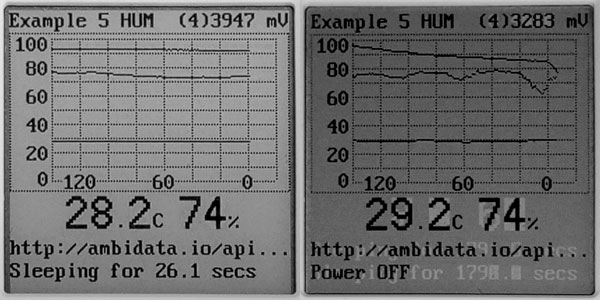
起動直後は、下図の左側のようにコントラストが高かったのに、使い続けると右側のように画面が黒っぽくなってしまいました。
また、書き換えた文字が残像として残ってしまっています。

前回の内容
まずは、おさらいからです。前回は、M5Stack製 M5 Core Inkを使って、e-Paper (電子ペーパー)に折れ線グラフで温度や湿度を表示する Wi-Fi対応の温湿度センサ送信機を作成しました。
その際、e-Paper の書き換え回数を抑えるために、必要な画素のみを書き換える方法を使用しました。
(詳細は、下記の記事をご覧ください。)
原因
この方法だと、多くの画素が全く書き換わらない状態となり、時間とともに画素の白/黒が中間の灰色になってしまうようです。
残像に見える部分は、文字を消すときに白く塗りつぶした痕跡です。つまり、この白い部分は本来の色であり、本当の残像は、灰色になってしまった画面全体のほうです。

対策方法
1時間に、1回、画面を全消去して、書き直す処理を追加しました。
プログラムは、前回のものを更新済みです。
折れ線グラフ&ディープスリープ対応版:https://github.com/bokunimowakaru/m5/tree/master/core_ink/ex05_hum_graph
下記は、プログラム起動時に、タイマー起動かどうかと、1時間以上が経過していたかどうか、それ以外(普段)の3つに分岐して e-Paperの初期画面を作成する部分です。
while(!M5.M5Ink.isInit()) delay(3000);
if(wake != ESP_SLEEP_WAKEUP_TIMER){
M5.M5Ink.clear();
ink_refresh_time = 0;
InkPageSprite.creatSprite(0,0,200,200,0);
lineGraphInit(&InkPageSprite, 16, 0, 100);
ink_print_init(&InkPageSprite);
ink_print("Example 5 HUM",false);
}else if(ink_refresh_time >= 60*60*1000){
M5.M5Ink.clear();
ink_refresh_time = 0;
InkPageSprite.creatSprite(0,0,200,200,0);
lineGraphSetSprite(&InkPageSprite, 16, 0, 100);
ink_print_init(&InkPageSprite);
lineGraphCls();
lineGraphRedraw();
ink_print("Example 5 HUM",false);
}else{
InkPageSprite.creatSprite(0,0,200,200,0);
InkPageSprite.drawFullBuff(PageBuf);
lineGraphSetSprite(&InkPageSprite, 16, 0, 100);
ink_print_setup(&InkPageSprite);
}
InkPageSprite.pushSprite();
この対策が必要であることは、M5Stack社のサンプル・プログラム RTC_Clock.ino を見て知りました。
(参考文献)画面の定期更新:
https://github.com/m5stack/M5Core-Ink/blob/master/examples/Basics/RTC_Clock/RTC_Clock.ino
おわりに
e-Paperの使い勝手は面倒です。しかし、内蔵バッテリだけで表示を維持したまま、数日、動作するうえ、発熱もほとんどありません。センサ機器に最も適した表示器だと思います。
また、このプログラムでは、電池が切れたら「POWER OFF」と表示します。Amazon Kindle もそうですが、電池切れを画面で確認できるのが嬉しいのです。

テレビが e-Paper で実現できる日が来るかもしれないです。大型テレビはOFFのときに、存在自体が部屋を暗くしてしまうのに対し、 e-Paper だと窓の代わりに風景を表示することも出来るかもしれません。
by bokunimo.net


「M5 Core Ink e-Paper の画面が黒くなる対策方法」への1件の返信
[…] M5 Core Ink e-Paper の画面が黒くなる対策方法 […]