目次
概要
天気予報情報を表示する IoT TeleTele坊主 for M5Stackです。1時間ごとに気象庁の天気予報情報サイトにアクセスし、天気アイコン画像や、降水確率、予想気温を時計画面上に表示します。

ハードウェア
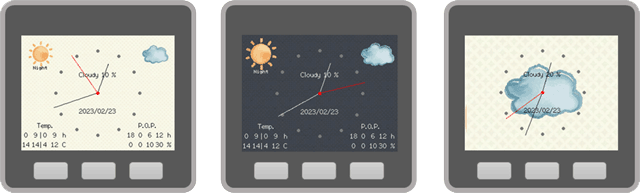
M5Stack Core GREY/BLACK、M5Stack Core2 に対応しています。下図は、M5Stack Core2 での表示例です。

動作内容
起動すると、NICTにアクセスしてNTPで時刻情報を取得後、気象庁にアクセスして天気予報情報を取得します。
時刻が正午~18時までは、右上に今日の天気を、左上に今夜の天気を晴れ、曇り、雨、雪の中から表示するとともに、画面中央部に降水確率を表示します。

画面の左下には0時と9時の予想気温(本例では2日分)、右下には6時間ごとの降水確率(24時間分)を表示します。
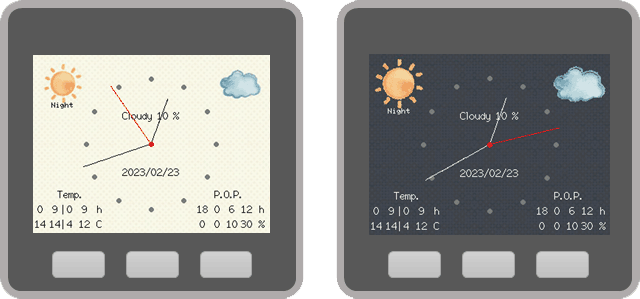
左ボタンで壁紙を変更することが出来ます。初期値は上図の左側で、左ボタンを押すと上図の右側や下図のように黒っぽい背景になります。

主な機能
- NTPによる時計表示機能
- アラーム機能(https://bokunimo.net/blog/esp/2773/)
- 【特長】2つの天気アイコン画像表示機能 (後述)
- 降水確率表示機能
- 予想気温表示機能

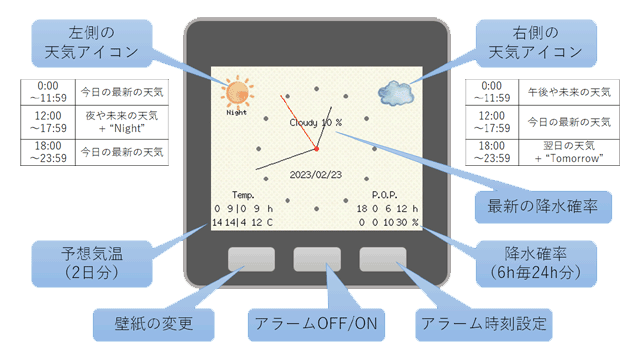
【特長】2つの天気アイコン
時計の左側と右側に天気アイコン画像を表示するにあたり、時間帯に応じて役割を変更するようにしました。
深夜0時から正午までは、画面上部の天気アイコン画像の左側に今日の天気を、右側に午後からなど未来の天気を表示します。また、時刻が正午~18時までは、右に今日の天気、左に今夜の天気を表示しますが、18時から深夜0時までは、右に明日の天気を表示し、深夜0時以降は左に今日の最新の天気を表示します。
| 時刻 | 左側の天気アイコン | 右側の天気アイコン |
| 0:00~11:59 | 今日の最新の天気 | 午後や未来の天気 |
| 12:00~17:59 | 夜や未来の天気 + “Night” | 今日の最新の天気 |
| 18:00~23:59 | 今日の最新の天気 | 翌日の天気 + “Tomorrow” |
上記の動作や、晴れ、曇り、雨、雪の4種類に変換する加工を行っているので、本来の天気予報ではありません。また、後述の気象業務についても、十分にご注意ください。
ソフトウェアの製作
下記からZIPファイルをダウンロードし、PC内にZIP展開後、Arduino IDE でファイルex16_weather.inoを開いてください。
ダウンロード:
https://bokunimo.net/git/m5/archive/refs/heads/master.zip
ファイル場所(M5Stack GREY/BLACK 用):
m5-master → core → ex16_weather → ex16_weather.ino
ファイル場所(M5Stack CORE2 用):
m5-master → core2 → ex16_weather → ex16_weather.ino
プログラム内の #define SSID と #define PASS のあとに続くダブルコート(”)内に、お持ちの無線LANアクセスポイントのSSIDとパスワードを入力し、M5Stackに書き込んでください。
また、#define CITY_ID に地域コードを設定してください。東京は130000、横浜は140000、大阪は270000、京都は260000です。
ご注意(気象業務)
本ソフトを書き込んだ M5Stack を、不特定多数の人が見れる用途で使用すると、気象業務に該当して法律違反となる場合があります。
一例として、展示場や待合室などに設置したり、インターネットに配信したりする場合を含みます。
ただし、研究目的や学習目的での使用は対象外となる場合があります。
基本プログラム
時計機能などを省いた ex16_weather_basic.ino も用意しました。プログラム改造時や、独自の表示器を作るときの参考にしてください。
#include "htWeatherData.h"
HtWetherData *getWeather(int city);
#include <M5Stack.h>
#include <WiFi.h>
#define SSID "1234ABCD"
#define PASS "password"
#define CITY_ID 130000
void setup(){
M5.begin();
drawJpgHeadFile(wtrFiles[0]);
M5.Lcd.setTextColor(BLACK);
M5.Lcd.setTextSize(2);
}
void loop(){
WiFi.mode(WIFI_STA);
WiFi.begin(SSID,PASS);
M5.Lcd.setCursor(0,0);
M5.Lcd.println("Example 16 Weather");
while(WiFi.status() != WL_CONNECTED){
delay(500);
M5.Lcd.print('.');
}
HtWetherData *weather;
weather = getWeather(CITY_ID);
WiFi.disconnect(true);
WiFi.mode(WIFI_OFF);
drawJpgHeadFile(wtrFiles[weather->code]);
M5.Lcd.drawCentreString(weather->text,164,200,2);
while(1){
if(millis() % 3600000ul < 500) return;
M5.update();
if( M5.BtnA.wasPressed() ){
drawJpgHeadFile(wtrFiles[0]);
return;
}
}
}
基本バージョンのソースコード:
https://github.com/bokunimowakaru/m5/blob/master/core/ex16_weather_basic/ex16_weather_basic.ino
基本プログラムの説明
loop関数内でWi-Fi接続、天気情報取得、Wi-Fi切断、天気アイコン画像の表示を行い、末尾のwhileループで60分間(3600秒)待機します。
天気情報取得
weather=getWeather(CITY_ID) で天気予報情報を取得し、結果を構造体(のポインタ)weatherに格納します。
天気コード(0=晴れ, 1=曇り, 2=雨, 3=雪)の取得結果は、weather->codeで参照できます。また、weather->textで天気の文字列を参照できます。
その他の取得結果は、htWeatherData.hを参照してください。
getWeatherの詳細は、httpGet.inoを参照してください。
天気アイコン画像表示
drawJpgHeadFile(wtrFiles[数字0~3])で天気アイコン画像(0=晴れ, 1=曇り, 2=雨, 3=雪)を表示します。
wtrFilesには、天気アイコン画像のJPEGデータが含まれているヘッダファイルの名前が文字列で格納されています。
drawJpgHeadFileは、該当ヘッダファイルのJPEG画像を表示します。表示部は jpegs.ino を参照してください。
関連ソフトウェア
時計機能については、下記をご覧ください(タイトルまたは写真をクリックしてください)。
by bokunimo.net


「M5Stasck で 天気アイコンを表示する」への6件の返信
ご連絡ありがとうございます。m.spk.の3行削除した結果、問題無く動作できました。ありがとうございます。素人なのでまだ未解決の箇所があります。天気情報がアップされてません。併せて天気の画像情報もありません。
画像情報はどのように入力すればいいのか教えて頂ければ幸いです。気象庁のアクセスの問題なのかわかりません。
動作確認していただきありがとうございました。
画像はヘッダーにしてあるので、転送されています。
表示されない理由はいただいた情報だけでは分からないので、私の方でも確認してみます。すぐにはとりかかれないのて、完了したらメールの方に通知いたします。
お待たせしました。
確認したところ、SSL証明書の確認エラーで気象庁へのアクセスができない状況でした。
この場合、rootCACertificate.hの証明書を最新のものに更新します。更新手順は当該ファイルに記載している通りです。
GitHub上のソフトウェアも更新しました。
もしくは、httpGet.inoの158行目を削除し、161行目のclient.setInsecure();を有効にすれば、暫定的に証明書の確認を無視して、動かすことも出来ます。こちらは、セキュリティの観点で脆弱になります。
この度は、ご指摘いただき、ありがとうございました。
いつも貴重なプログラム提供頂き感謝してます。この度、IOTテルテル坊主をcore2でコンパイルしてたらclassspeaker has no member named DingDongのエラーがでて前に進めません。解決策を教えて下さい。
返信が遅れ、失礼しました。
とりいそぎ推測される当該エラーの回避方法を連絡させていただきます。
「M5.Spk.」から始まるコードが3行あります。
それらを削除していただければ、エラーは出なくなると思います。
すぐには確認できないので、未確認です。原因や他に問題が無いかなどを含めて、別途、あらためて回答させていただきます。
https://github.com/bokunimowakaru/m5/blob/master/core2/ex16_weather/ex16_weather.ino
当方でも確認してみましたが、少なくともM5Stack 2.1.3(Arduino IDEのボードマネージャ)では、問題なくコンパイルできました。
動作も問題無さそうです。
バージョンを2.1.3に合わせていただいた方が、他の問題が発生しにくいと思います。