目次
概要
インターネット上のWebコンテンツを表示するには、通常、 HTML や JavaScript を解釈して描画するための Chrome や Safari といったWebブラウザ機能が必要です。本稿では Selenium を使って、Raspberry Pi 上で描画した画像を M5Stack に配信します。

Selenium
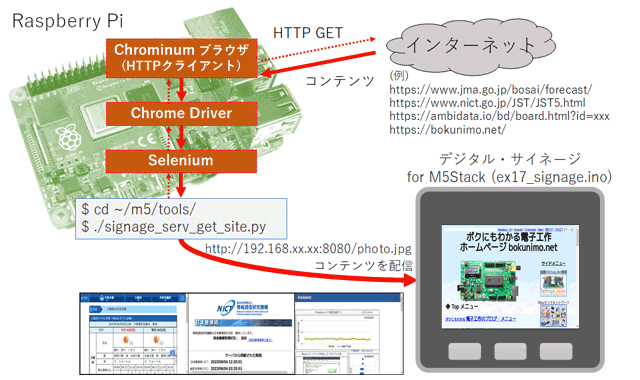
本システムでは、上図のようにRaspberry Pi 上で動作する Selenium を使って、Webブラウザ(表示されない)でインターネット上のコンテンツを取得し、その画面キャプチャを撮影し、そのキャプチャ画像を LAN 内の M5Stack へ配信します。
下図は、インターネットのWebコンテンツを、M5Stack 上に表示したときの一例です。

ただし、本稿で紹介するプログラムで可能なのは表示のみで、Webページのリンク移動は出来ません。
必要な機材
- M5Stack CORE または M5Stack CORE2
- Raspberry Pi
- インターネット接続環境、開発環境(PC等)

Selenium を Raspberry Pi にインストールする
Seleninum は、Raspberry Pi 上の Webブラウザ Chromium を Chrome ドライバ経由で制御することができます(前図)。
使用するには、以下の手順でインストールします。
Chrominum の更新
Raspberry Pi 上の Webブラウザ Chromium を最新の状態にします。最新版にしておくことで、後にインストールする Chromeドライバ のバージョンと一致させることが出来ます。
$ sudo apt update ⏎
$ sudo apt dist-upgrade chromium-browser ⏎Chromeドライバのインストール
Chromium を Seleninum で制御するためのドライバです。下記のコマンドでインストールします。
$ sudo apt install chromium-chromedriver ⏎バージョン確認
Webブラウザ Chromium と Chromeドライバ のバージョンが一致していることを確認します。下記の例では、 chromium-browser と chromium-chromedriver の両方が 113.0.5672.95-rpt1 で一致していました。
$ dpkg -l --no-pager chromium-browser chromium-chromedriver ⏎
要望=(U)不明/(I)インストール/(R)削除/(P)完全削除/(H)保持
| 状態=(N)無/(I)インストール済/(C)設定/(U)展開/(F)設定失敗/(H)半インストール/(W)トリガ待ち/(T)トリガ保留
|/ エラー?=(空欄)無/(R)要再インストール (状態,エラーの大文字=異常)
||/ 名前 バージョン アーキテクチ 説明
+++-=====================-==================-============-===================================================
ii chromium-browser 113.0.5672.95-rpt1 arm64 Chromium web browser, open-source version of Chrome
ii chromium-chromedriver 113.0.5672.95-rpt1 arm64 WebDriver driver for the Chromium BrowserSelenium のインストール
下記のコマンドで Selenium をインストールします。
$ pip install selenium ⏎以上の手順は、下記のウェブサイトを参考にして、実施しました(Chromium と Chromeドライバ が同時にリリースされるので、最新版を使うという部分が、一見、当たり前のようですが、良い着目点だと思います)。
Raspberry Pi でブラウザを自動操作してみる
– いろはぷらっと:
https://irohaplat.com/raspberry-pi-selenium-installation/
サンプル・プログラムsignage_serv_get_site.py のダウンロード
筆者が作成したソフトウェア signage_serv_get_site.py は、下記のコマンドで、ダウンロードし、実行することが出来ます。
$ git clone https://bokunimo.net/git/m5 ⏎
$ cd m5/tools ⏎
$ ./signage_serv_get_site.py ⏎GitHub上のサンプル・プログラム:
https://github.com/bokunimowakaru/m5/blob/master/tools/signage_serv_get_site.py
サンプル・プログラムの動作確認
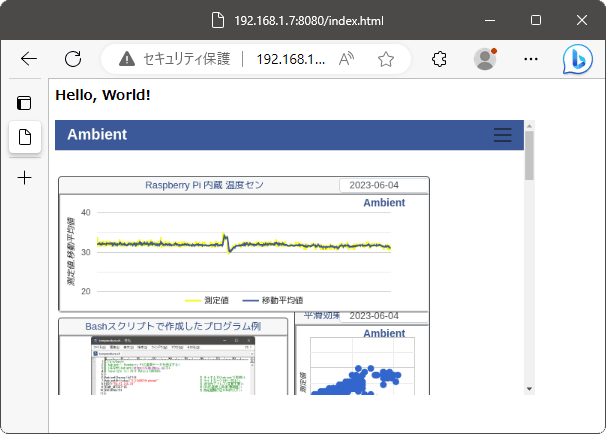
インターネット・ブラウザなどで、Raaspberry Pi の8080ポートにアクセスすると動作確認が出来ます。同じLANに接続しているPCやスマホのブラウザのアドレスバーに「http://(IPアドレス):8080」の書式で、アクセス先を入力すると「Hello! World!」のメッセージとともにコンテンツが表示されます。
下図は、Raspberry Pi のアドレスが 192.168.1.7 だった場合に「http://192.168.1.7:8080」を入力した時の一例です。

M5Stack 側の製作
M5Stack 側には、ex17_signage デジタル・サイネージ for M5Stack を書き込みます。
下記の記事を参考に、プログラム中の #define SSID と #define PASS に、無線LANアクセスポイントのSSIDとパスワードを、#define BMP_SERVER に Raspberry Pi のIPアドレスを設定してから、M5Stack への書き込んでください。
起動後、時計と画像が重なって表示されますが、M5Stack のLCD面にある3つのボタンのうち、一番、右のボタンを押すと、時計表示を消すことが出来ます(2023年6月4日に仕様変更)。
M5Stackは、1分に1度の頻度で、Raspberry Pi からコンテンツを取得します。Raspberry Pi 側がインターネットから情報を再取得する間隔は、コンテンツ次第です。
自動更新されないコンテンツについては、driver.refresh() で更新することも出来ますが、Webサーバの負荷を高めてしまうので、更新頻度に注意する必要があります。
コンテンツを変更する
アクセス先は、プログラム signage_serv_get_site.py の変数 url で設定します。

下記は、プログラム signage_serv_get_site.py 内に一例として記載しているコンテンツのURLの一例です。
例1 気象庁-大阪府の天気予報
url=’https://www.jma.go.jp/bosai/forecast/#area_type=offices&area_code=270000′
例2 NICT-日本標準時
url=’https://www.nict.go.jp/JST/JST5.html’
例3 bokunimo.net-ホーム
url=’https://bokunimo.net/’
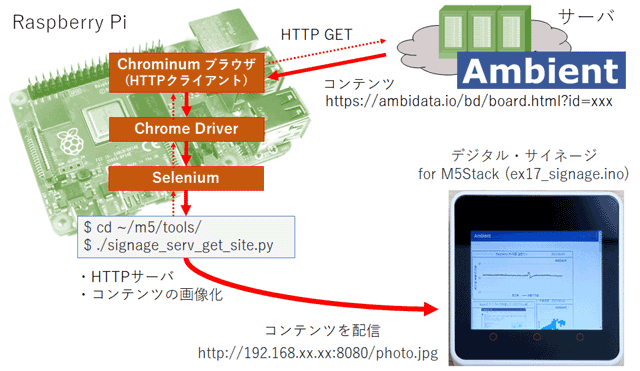
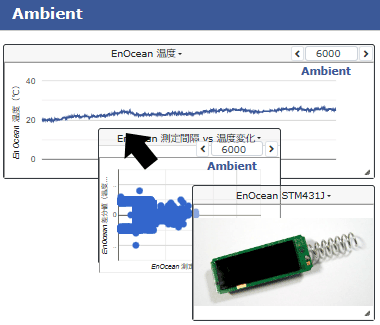
Ambient からコンテンツを取得する
センサ値などを蓄積し、グラフ化して表示するクラウド・サービス Ambient からコンテンツを取得すれば、センサ値の変化の様子を常時表示する端末を作ることが出来ます。

プログラム signage_serv_get_site.py の起動直後は、グラフが完全に表示されるまでに少し時間を要します。
その後は、自動で最新データを取得するので、Raspberry Pi 側(Chromium上)は常に最新状態に更新され、M5Stack からのアクセスに対して、即座に応答できるようになります。

Ambient は画面作りが簡単
Ambient (https://ambidata.io/)であれば、ブラウザ上で画面のレイアウトが出来ます。組み込み側で画面レイアウトを変更するよりも、手軽です。

むすび
本システムは、ハードウェアの処理能力だけを考えると、M5Stack 単体でも可能です。しかし、M5Stack 側に Chrome のようなWebブラウザを実装するのは手間がかかります。
しかも、画面レイアウト調整を M5Stack の実環境で行う場合、何度も書き込みと確認が必要になり、とても多くの労力を要します。同じリポジトリ内にいくつかのゲームやLCDを活用したサンプル・プログラムが含まれていますが、これらの画面作りには、プログラム製作の80~90%以上を費やしています。
今回は、M5Stack 側での画面作りはほとんどなく、Raspberry Pi やクラウド側の既存エディタで行うことで、同じシステムを手軽に構築することが出来ました。