GitHubに公開しているリポジトリが32個となり、それぞれを紹介するサイトを作成しようと思い、GitHub Pagesを使ってウェブサイトを作成してみました。
下図のようなMarkdown記法と呼ばれるテキスト形式のファイルを作成し、テンプレートを選択すれば、GitHub Pagesが仕上げてくれました。書式やリンクは記号文字で簡単に設定することが出来ます。
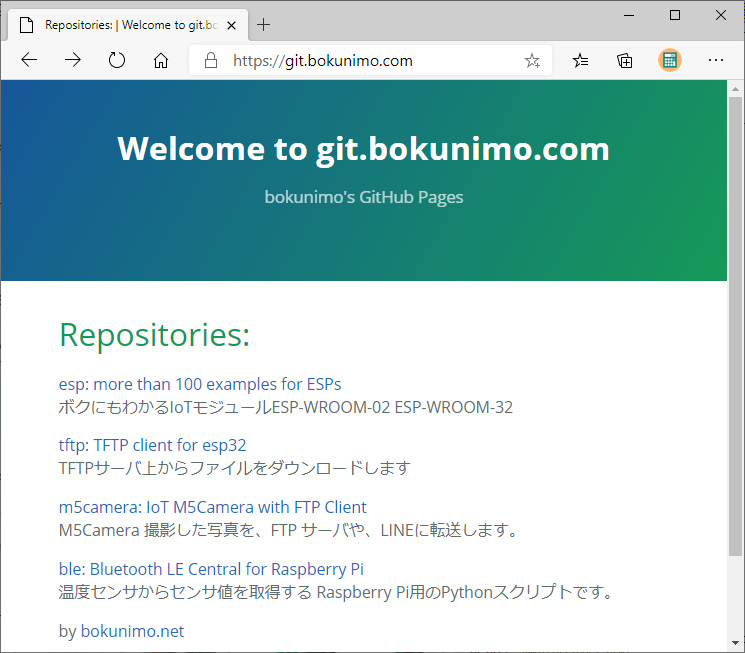
# Repositories: [esp: more than 100 examples for ESPs](https://git.bokunimo.com/esp/) ボクにもわかるIoTモジュールESP-WROOM-02 ESP-WROOM-32 [tftp: TFTP client for esp32](https://git.bokunimo.com/tftp/) TFTPサーバ上からファイルをダウンロードします [m5camera: IoT M5Camera with FTP Client](http://git.bokunimo.com/m5camera/) M5Camera 撮影した写真を、FTP サーバや、LINEに転送します。 [ble: Bluetooth LE Central for Raspberry Pi](http://git.bokunimo.com/ble) 温度センサからセンサ値を取得する Raspberry Pi用のPythonスクリプトです。 by [bokunimo.net](https://bokunimo.net/)
今日のところは、ページを開設したところまでで、32個のレポジトリのうち4個だけ、リンクを作成してみました。
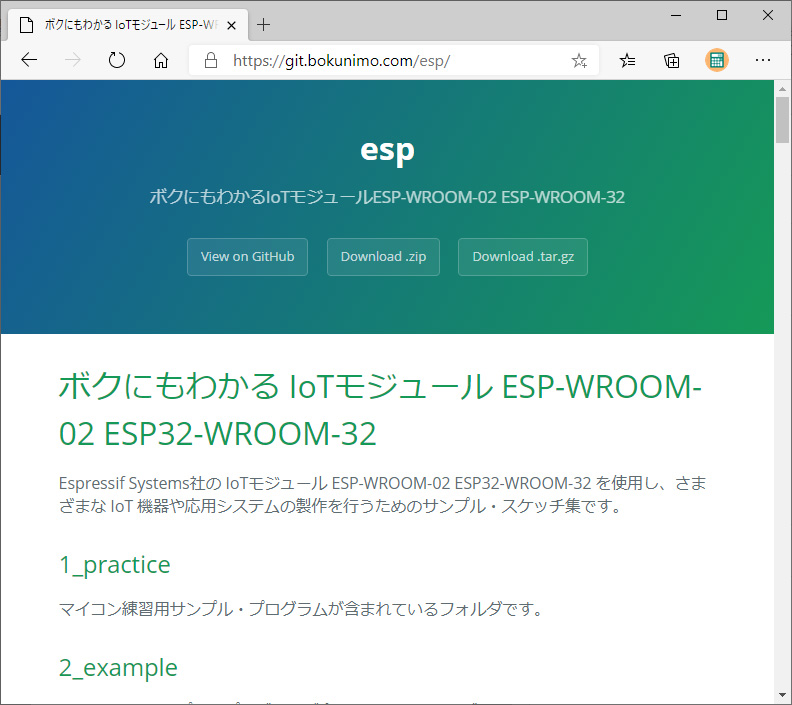
下図は、リポジトリ「esp」のページです。上部のボタンからZIPファイルのダウンロードも出来ます。

開設したサイトは、下記です。
bokunimo’s GitHub Pages:
https://git.bokunimo.com/
ドメイン名はbokunimo.netではなく、bokunimo.comで公開しています。先週、bokunimo.netで公開しようとしたのですが、設定誤りでホームページとブログへのアクセスが出来なくなる大失敗(下図)をしてしまったので、しばらくは2つのドメインを使い分けることにしました。
by bokunimo.net